
最近、HTML/CSSのコーディングをする必要があったので、環境構築方法を調べたところpreprosが使いやすかったので、その使い方をまとめたいと思います。
HTML/CSSとは
html/cssはwebページの画面構成と画面の見た目を記述する言語です。
主に、htmlが画面構成でcssが色などの見た目を決定します。
いわゆる、フロントエンドエンジニアがよく使う言語ですね。
この2つの言語は、プログラミング言語としては書きやすい言語の分類になるのですが、
それゆえに、色んな書き方が生まれて来たり、また、ブラウザ特有の制限を受けるといった難しさもあります。
複数の画面を作るにはsassが必須
複数の画面を作成したい場合は、sassを使用することが多いです。
sassはcssを生成するための言語で、cssでは扱えない関数や変数を使用することができます。
プログラミングチックにcssを記述できると認識いただけると良いと思います。
ちなみに、本記事ではsassとscssを区別しては使っておらず、sassで統一して使ってます。
画面部品ごとに適用できるとよい
あくまでsassの環境なので、ejsのコンパイル機能は持ってないので、画面全体をデザインするのにはいいツールですね。
画面パーツごとだったり、画面パーツを組み合わせて一つの画面を作りあげるといった使い方は少し難しいというのが正直な感想。
インストール方法
OSはmacでもwindowsでもLinuxでも大丈夫ですが、今回はwindowsでインストールします。
公式サイトからダウンロード
ソフトは公式サイトからダウンロードできます。
言われるがままインストール
ダウンロードしたexeファイルを叩いて、インストーラーを立ち上げましょう。
基本デフォルト設定でインストールすれば問題無いです。
さっそく使ってみる
 preprosは言ってしまえば、htmlとsassをトランスパイルする開発環境とそれらをブラウザ上で確認するためのサーバー機能を備えたソフトです。
preprosは言ってしまえば、htmlとsassをトランスパイルする開発環境とそれらをブラウザ上で確認するためのサーバー機能を備えたソフトです。
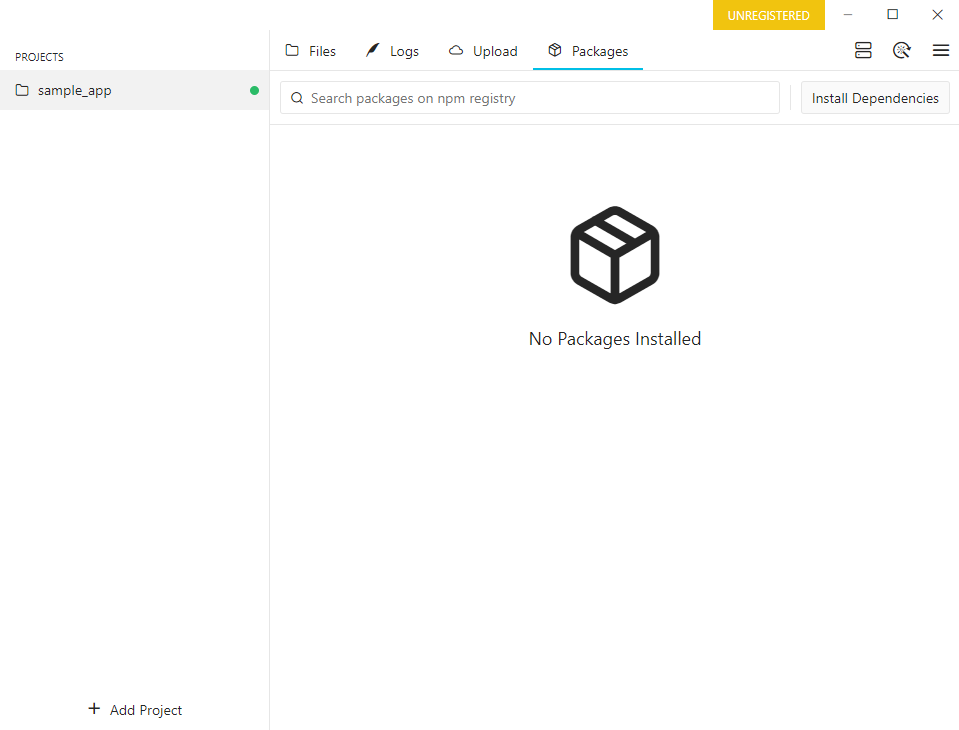
起動するとプロジェクトを管理するための開発環境のコンソールが立ち上がります。
ローカルサーバーを自動で立ち上げてくれる
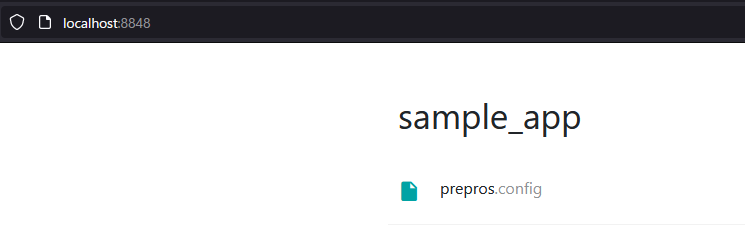
 図のとおり、起動するとローカルサーバーを立ち上げてくれます。
図のとおり、起動するとローカルサーバーを立ち上げてくれます。
なので、ブラウザからアクセスすれば作成中の画面を確認することができるので便利です。
面倒な設定を気にしなくて良いのが素敵
とくに面倒な設定は必要なく、インストーラーをクリックしただけで開発環境ができました。
プログラミングの登竜門である開発環境を手早く構築するのは良いですね。
パパッと画面部品などを作成するとかにも使えそうです。
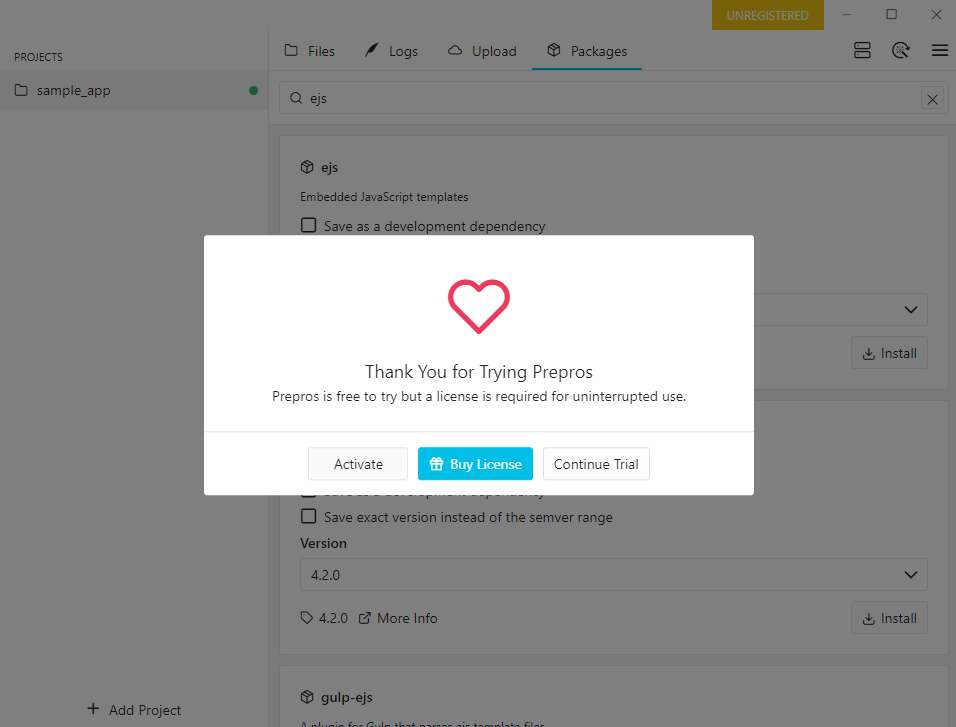
ライセンス購入メッセージがやかましい
 こんな感じでライセンス購入を促すメッセージが出てきます。
こんな感じでライセンス購入を促すメッセージが出てきます。
画面の一番上に出てくるので正直言って厄介です。
なので、画面の端にウインドウを追いやって使っています。
大規模な画面を作るなら自力で環境構築した方がいい
作成したいものにもよりますが、何十枚もの画面から成る大規模なサイトを構築するばあいは、自力で構築した方がよいように思います。
というのも、preprosはsassは使えるけども、カスタマイズがしづらい。
とくにejsファイルを取り扱うことが出来ないので、複数の画面から構成されるhtml/cssを作成する場合は結構苦労しそうです。
その場合は、自力でgulpなどを用いた開発環境を構築しましょう。
preprosでもパッケージをインストールすれば導入できそうですが、そこに力を注ぐならnpmなどのパッケージマネージャーツールで自身で構築することに慣れた方がよいかな~というのが正直なところです。
所感
最近、webが流行りはじめてから10年くらい経つようになって、環境構築がしづらくなってきたような。
web開発はどうしてもOSSに頼ることになるのですが、それらのメンテナンスやサポートが切れ始めたりして、環境構築に手間取るようなことが多いです。
依存関係も複雑になってきているので、そうした状況においては、preprosが良いように思いました。