
最近Reactについて触れることが多くなってきて、日々勉強の毎日です。
そんななかで、作成したアプリをweb上に公開する方法があまりにも簡単だったので紹介がてら記事にしようかと思います。
reactでのアプリ開発環境
Reactを用いたアプリはめちゃくちゃ簡単で、コマンドを叩くだけです。
下記のコマンドを叩くだけです。
厳密には、Nodejsやらnpmが必要ですが、本記事では割愛します。
npx create-react-app sampleapp
アプリをビルドする
これまたコマンドで一発です。
create-react-appはめちゃくちゃ便利ですね。
npm run build
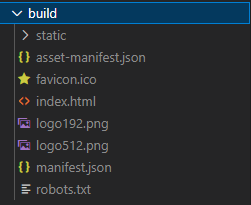
コマンドが通るとbuildフォルダ何にプログラムが出来上がる
ビルドには少し時間がかかりますが、
待ってるだけで出来上がります。
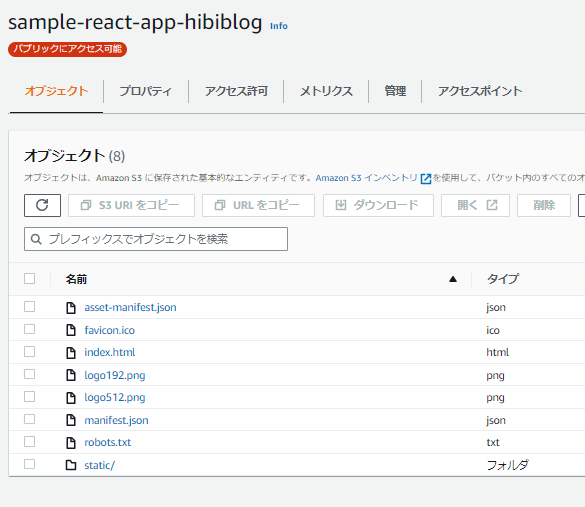
デフォルトだと下の画像のようなファイル群が出来上がります。

アプリをAWSに展開する
今回は、AWSに展開する先としてS3というサービスを用います。
これ以外のサービスは使用しないので気楽に眺めてください。
S3はストレージサービス
S3はストレージサービスです。
ファイルを記録することができ、インターネットを通じてアクセスすることができるサービスなので、
料金も格安なので、今回利用する分であればお金は要らないと思います。
親しみのあるサービスだと、google driveとかDrop boxのようなものですね。
S3でバケットを作成する
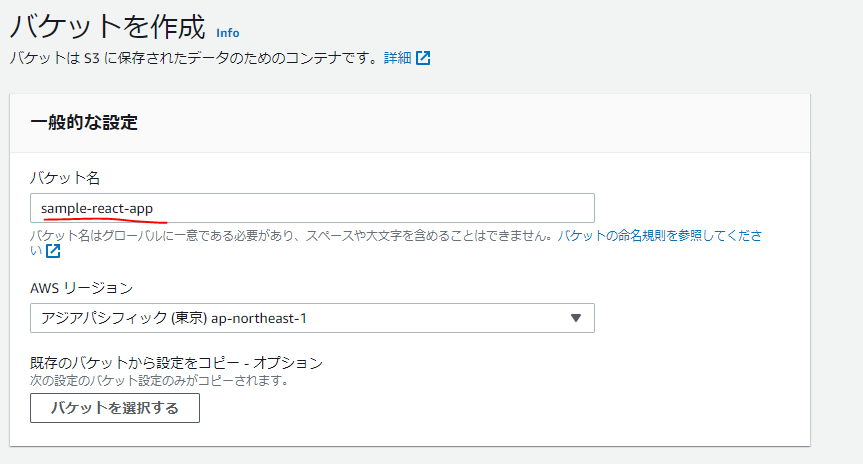
まずバケット作成します。
バケットは、ファイルを記録する場所くらいに考えてください。
パソコンで言うところのフォルダみたいなものですね。
バケット名はお好みでよいです。
今回は、[sample-react-app-hibiblog]で作成しました

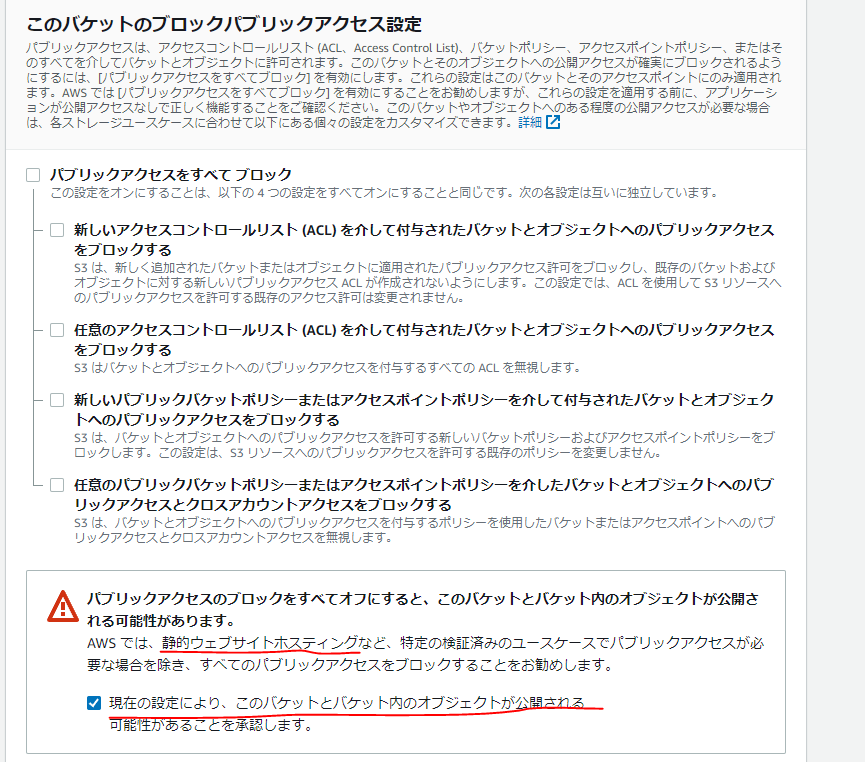
パブリックブロックをオフに設定する
1点気をつけるのが、パブリックブロックをオフにすることですね。
URLを知っていれば誰でもファイルにアクセスできるようになるので、デフォルトではオフなのですが、今回は誰からでもアクセスできるようにしたいので構わずオフにしましょう。

アクセス許可でファイルにアクセスできるようにする
S3はファイルの流出を防ぐためにもアクセスブロックの仕組みがいくつも設けられているので、これだけではまだファイルにアクセスすることができません。
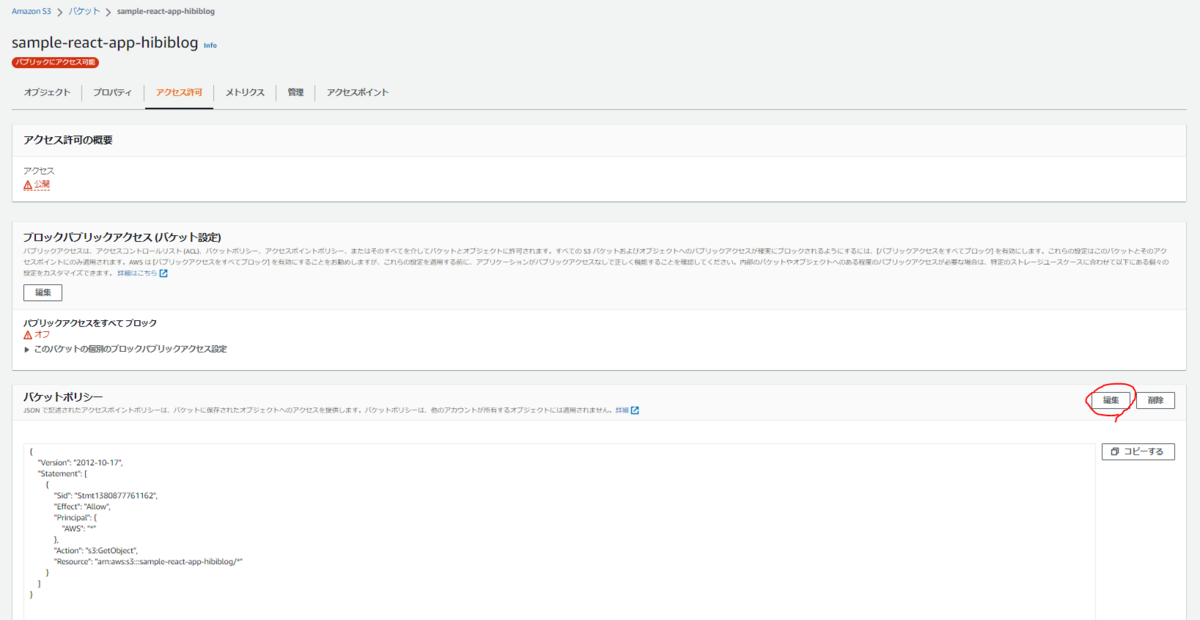
なので、バケットポリシーを通じて許可を与えましょう。
アクセス許可のバケットポリシーに下記のような記述をします。
1点だけ「"Resource": "arn:aws:s3:::sampleappreact/*"」の部分は自分で作成したS3の名前に変更する必要があります。
{ "Version": "2012-10-17", "Statement": [ { "Sid": "Stmt1380877761162", "Effect": "Allow", "Principal": { "AWS": "*" }, "Action": "s3:GetObject", "Resource": "arn:aws:s3:::sampleappreact/*" } ] }

バケットにファイルを配置する
次にオブジェクトのタブで、ビルドしたファイルをアップロードします。
ドラッグアンドドロップして、追加の設定などは不要です。
アップロード後は下のような画面になります。

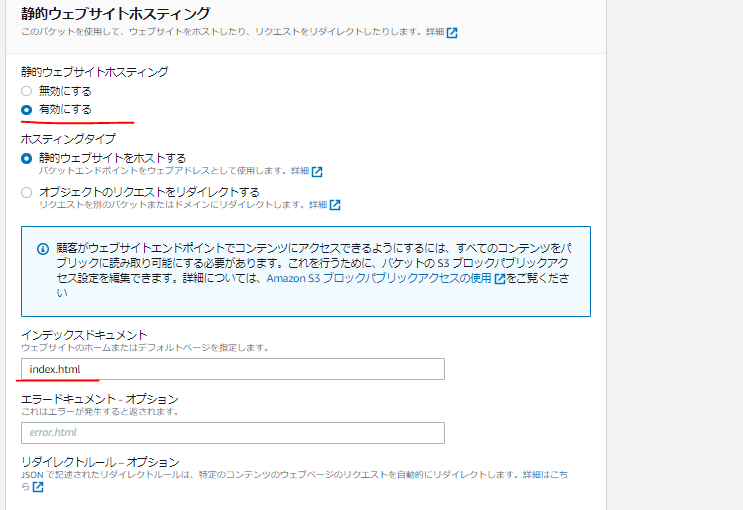
最後静的webサイトホスティングを有効にする
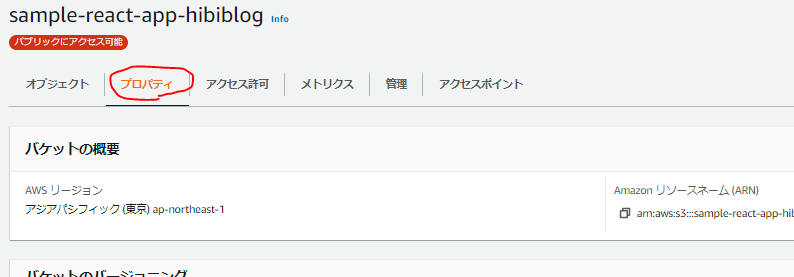
最後、プロパティタブの一番下にある静的webサイトホスティングを有効にしてやれば完了です。
 ページ本体はindex.htmlなので、そこにアクセスして欲しいと指定してやりましょう
ページ本体はindex.htmlなので、そこにアクセスして欲しいと指定してやりましょう

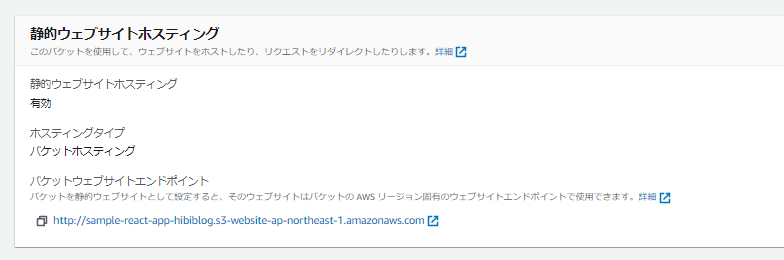
設定が完了していれば、静的webサイトホスティングの欄にURLが発行されています。

完成形
うまく行けば図のようにReactのシンボルが表示されます。
お疲れ様でした。
 下のURLからアクセスできますが、
そのうち消すかもしれません。
下のURLからアクセスできますが、
そのうち消すかもしれません。
sample-react-app-hibiblog.s3-website-ap-northeast-1.amazonaws.com
後記
今回はwebサイトのホスティングを行いました。
久しぶりにAWSを触ったのですが手軽さに震えました。
実際の開発だと、サーバー側の処理だったり他サービスとの連携などで、もっと他のAWSサービスを連携する必要がありますが、javascriptで完結するようなアプリであればこれで問題ないと思います。
需要がありそうだったら、URLを変更したり、サーバーレスあたりも記事にしようかな~と思うので、
コメントくださると嬉しいです。